Section 10 Improve design using flask-bootstrap
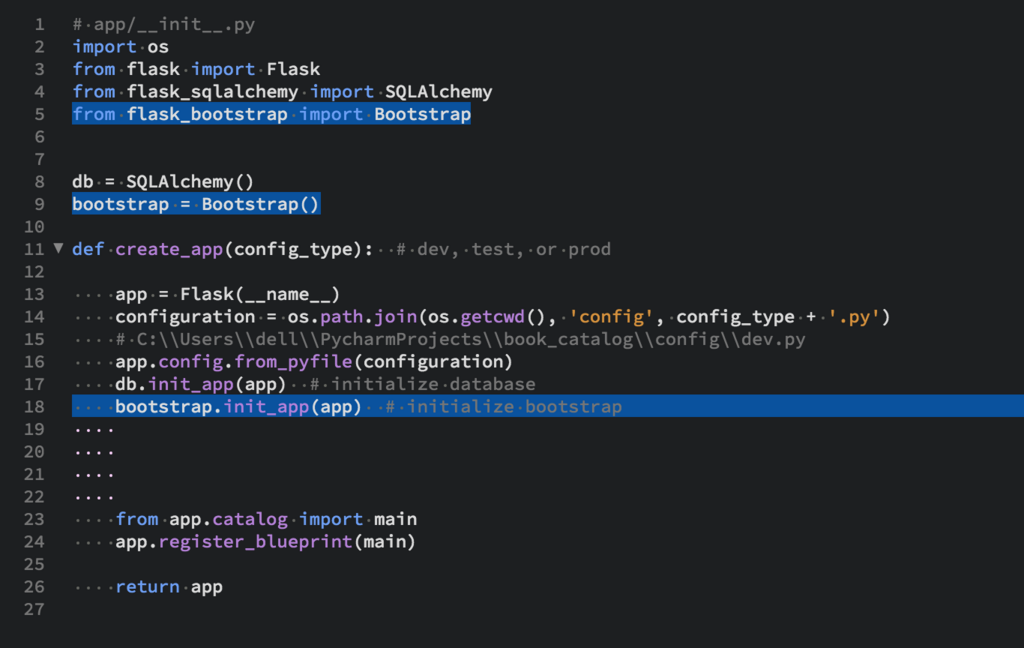
init.pyの設定をする。

次にレイアウトの設定をする。{% block head %}で囲む。

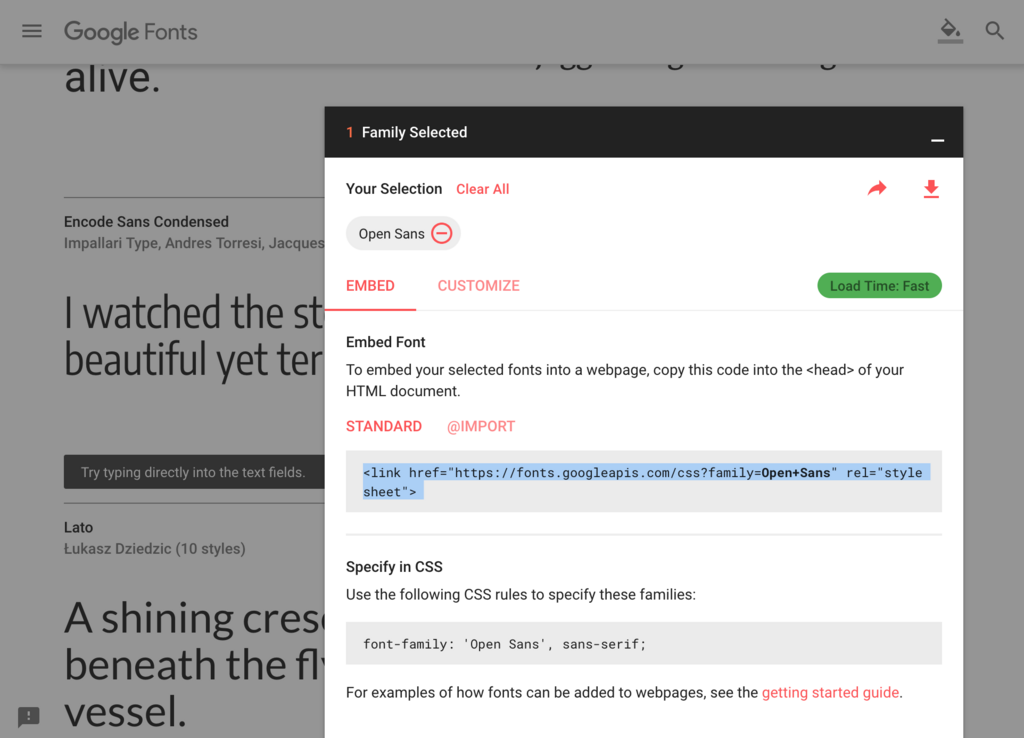
Googleフォントで自由にフォンとを選べる。

cssなどはここでリンク設定をしておく。

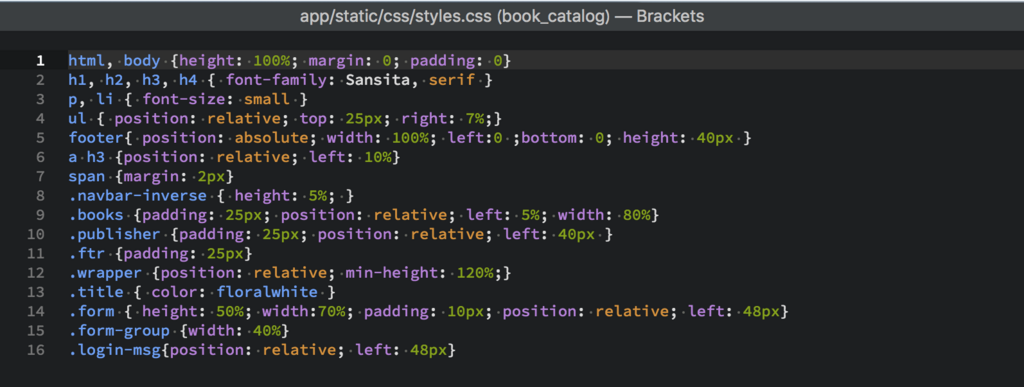
実際にcss.styleはこのようになっている。

{% block head %}の次は {% block body %}の設定をする。
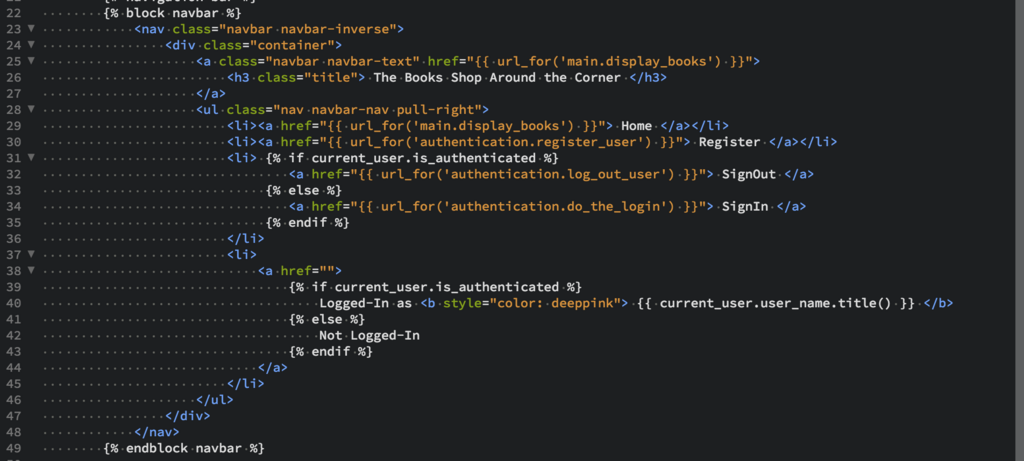
2つある。{% block navbar %} と {% block footer %}である。


home.htmlに以下を追記しするだけでよし。

実際に試すとページにヘッダー出現する。


つぎにコンテツを表示させる方法
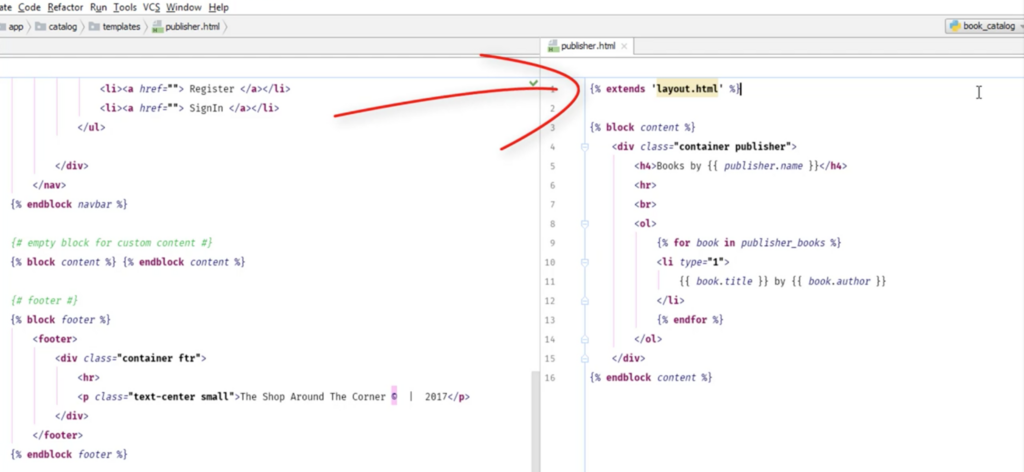
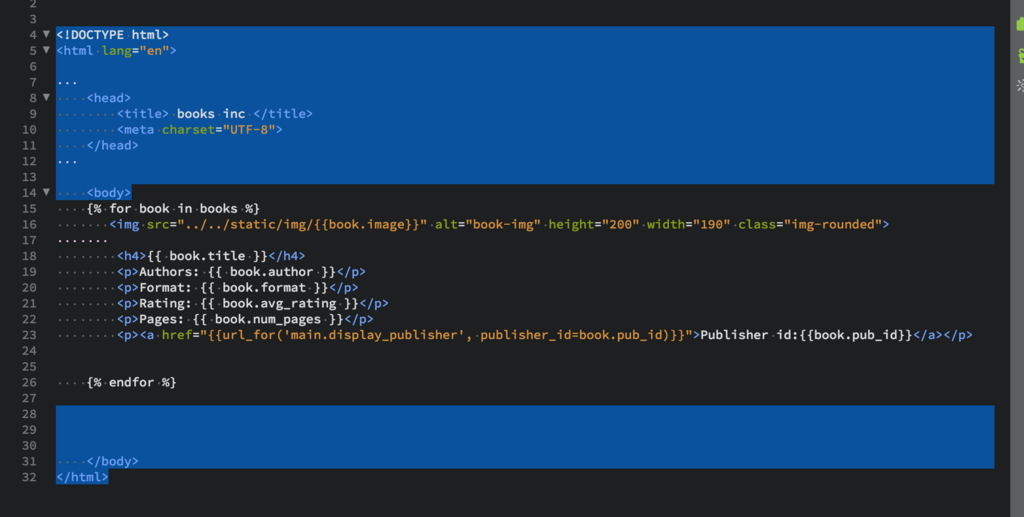
layoutの49行目に注目する。

すでにheaderとfooterは設定したので消す。

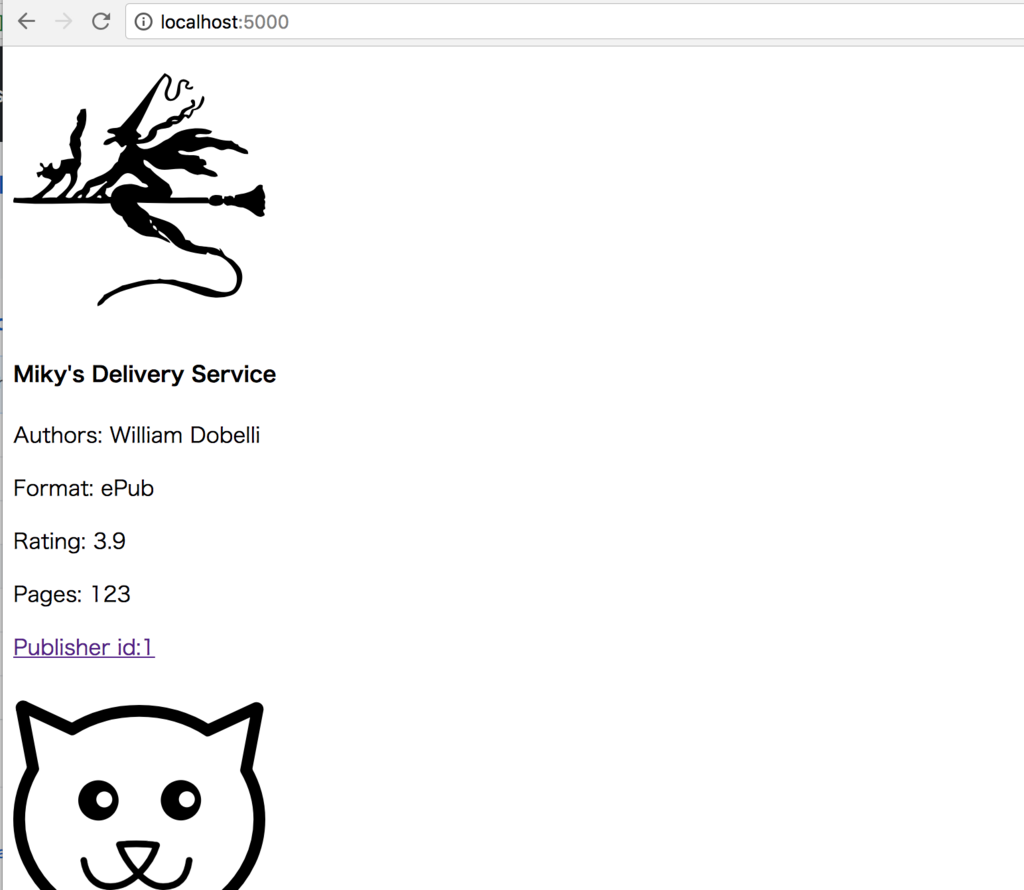
この状態で一度表示してみる。

コンテンツが表示されるようになる。

しかし、まだbootstrapを設定してないのでコラム表示されない。
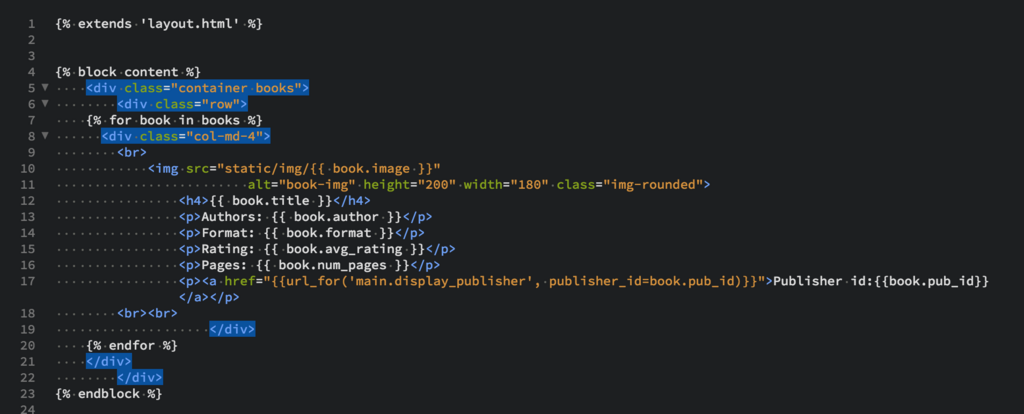
そこで以下を追記する。

<div class="container books"> <div class="row"> <div class="col-md-4"> </div> </div> </div>
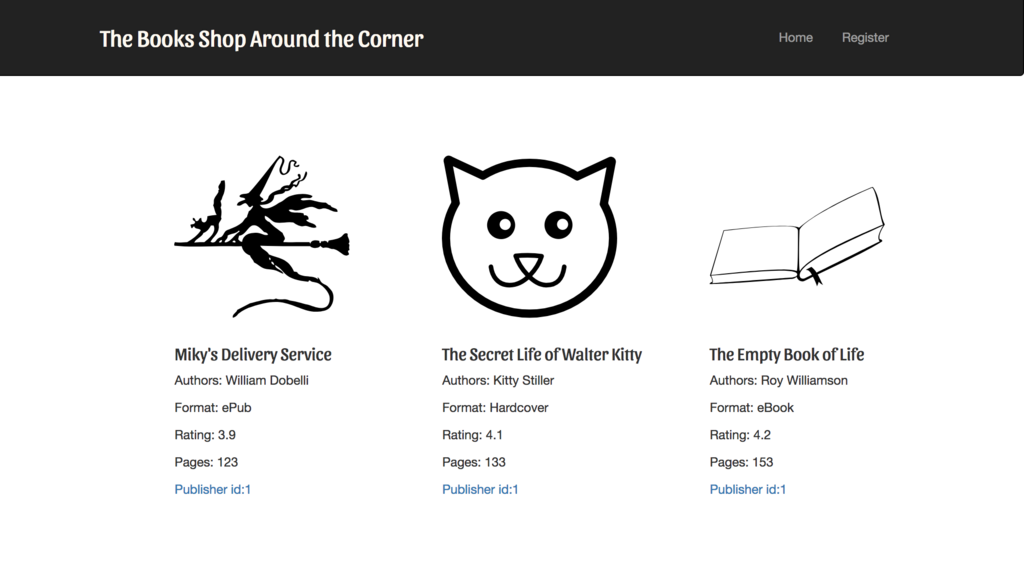
実際に試すとしっかり表示される。

最初にlayout.htmlからnavbarとfooterを取得して、つぎにコンテンツを読み込ませる。