a simple form Section 11, Lecture 40
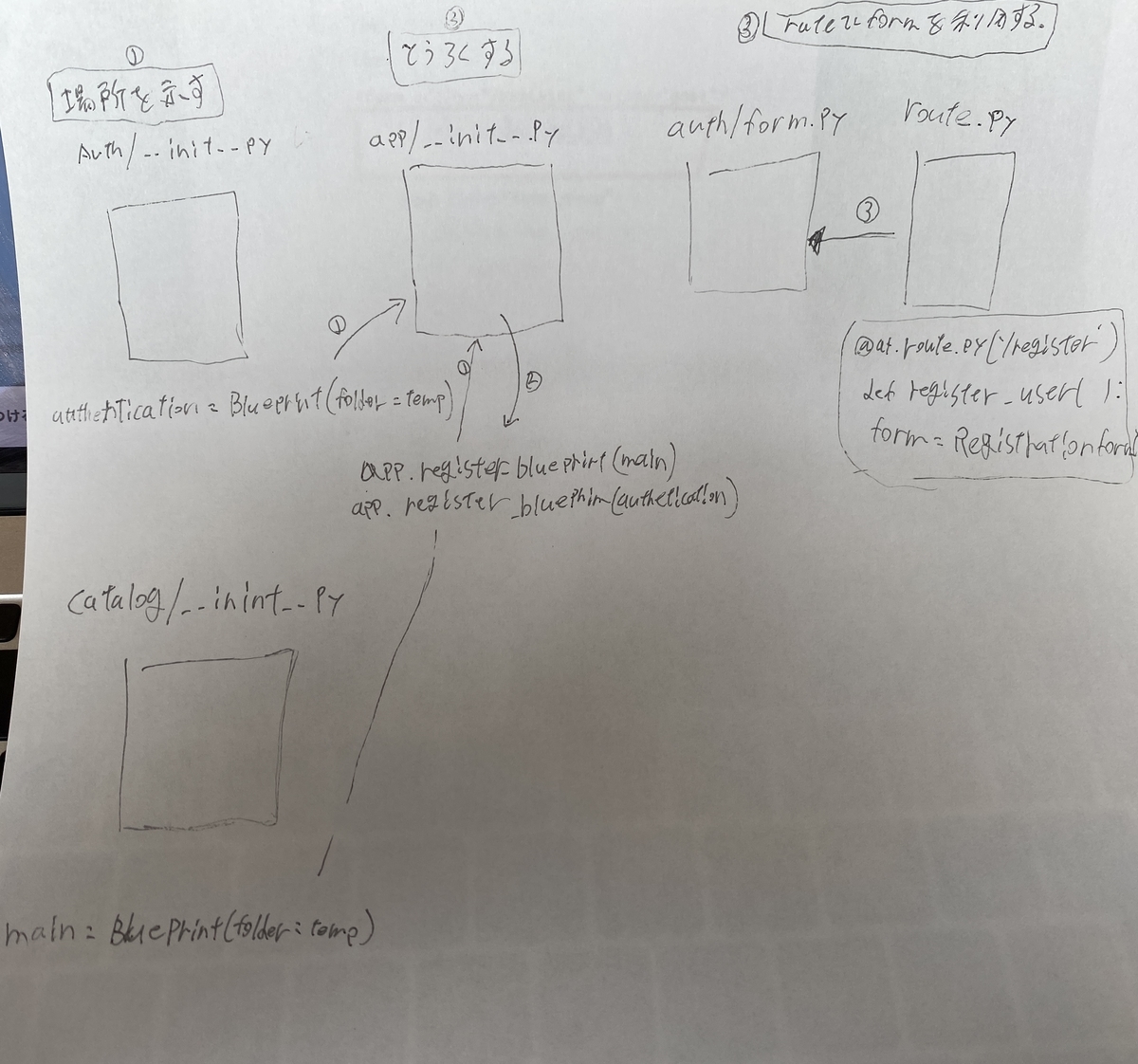
Catalog Packageと同じ流れやる
 1. init.py, blueprint
1. init.py, blueprint
2. app/init.pyに登録する
3. form.pyを作成する
4. route.pyを作成する(functionなど定義する)
5. htmlを準備する
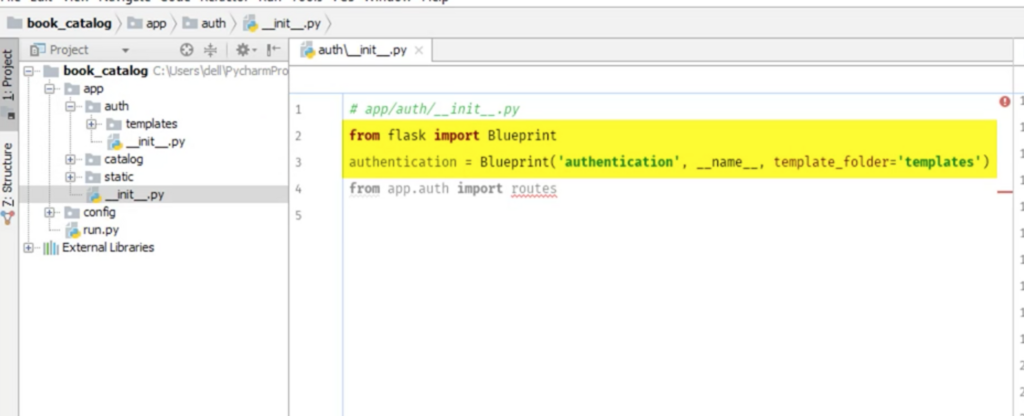
Authフォルダーにinit.pyを作る
BluePrint をimportする。
blueprintのインスタンスを作る。
そして、route.pyをimportする。

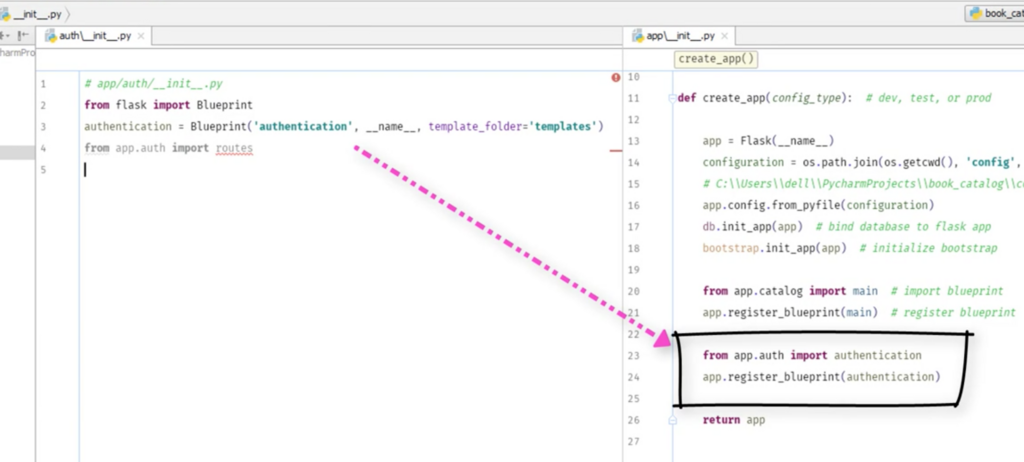
app/init.pyにカタログの時とお同じようにAuth appを登録(register)する。

ここからはフォームを作る。form.pyとroutes.pyを作る。
flaskのwtfを利用する。

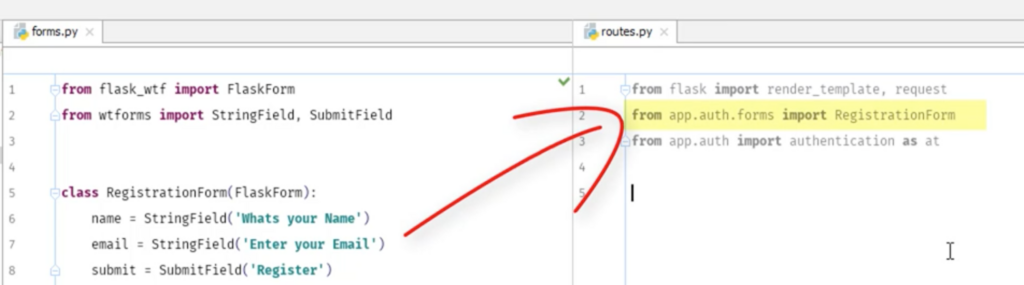
auth/form.pyを作成する。

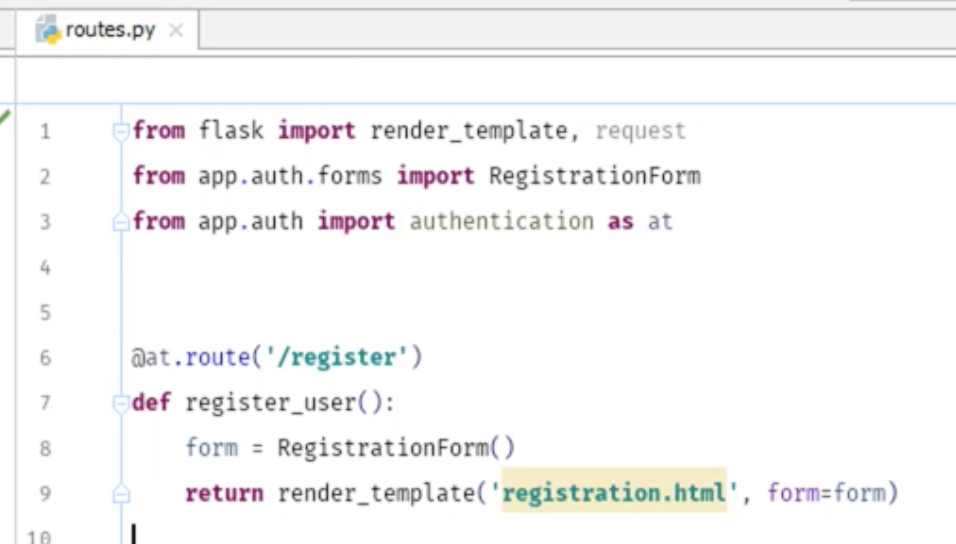
auth/route.pyを作成する。
route.pyでform.pyをimportする

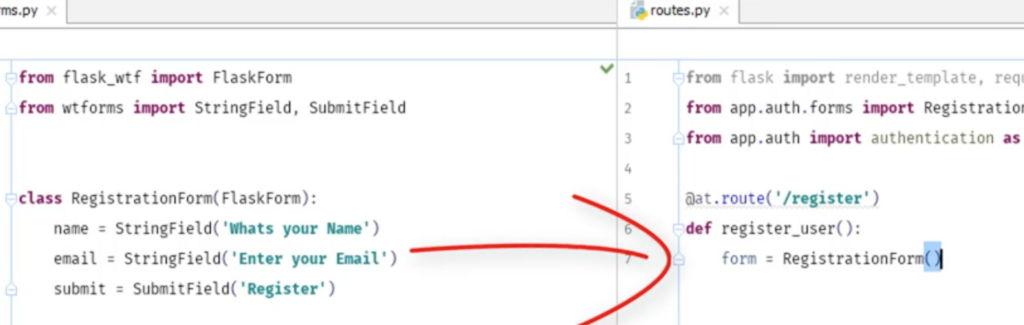
次にroute.pyを作る
formというインスタンスをつくる

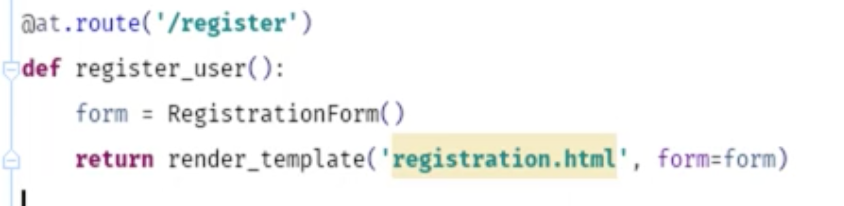
formをhtmlに渡して表示させたいので、form=formにする
 完成版が以下の通りだ。
完成版が以下の通りだ。


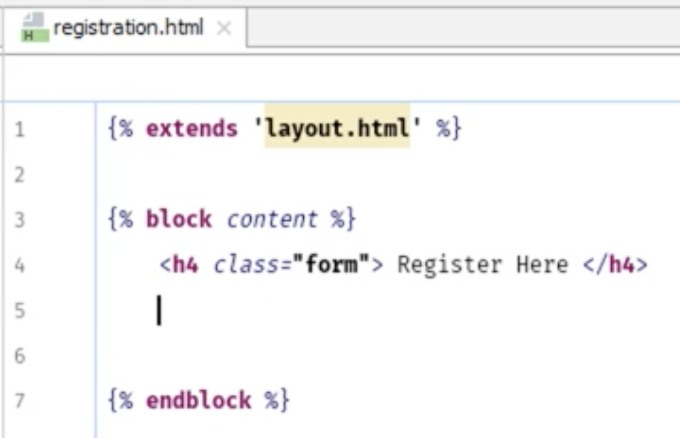
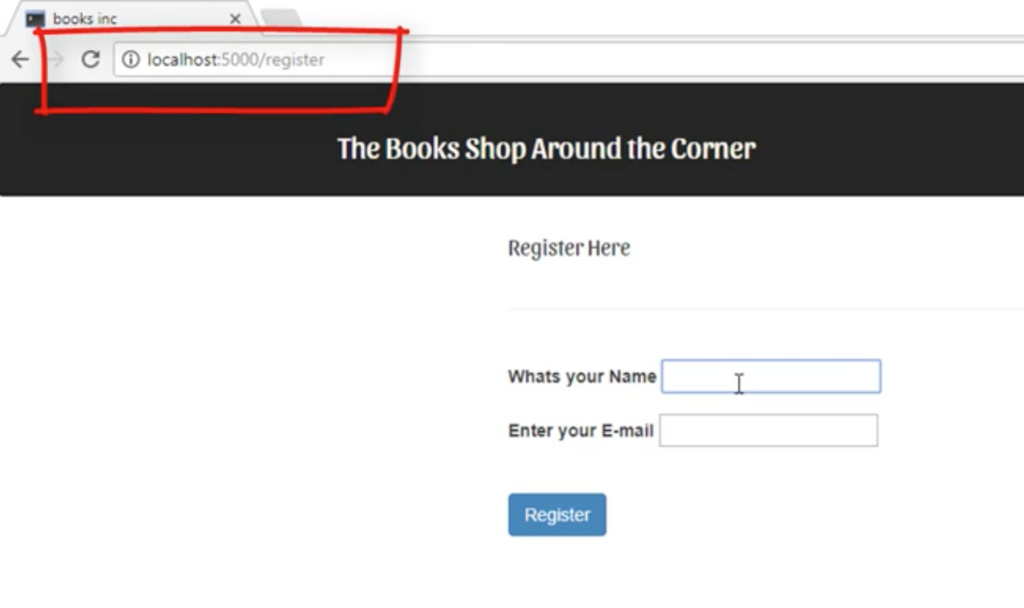
次にregister.htmlを作成する。 最初にやる事は同じこと
{% extends 'layout.html' %}
{% block content %}
{% endblock %}